使用教程:
分类设置:
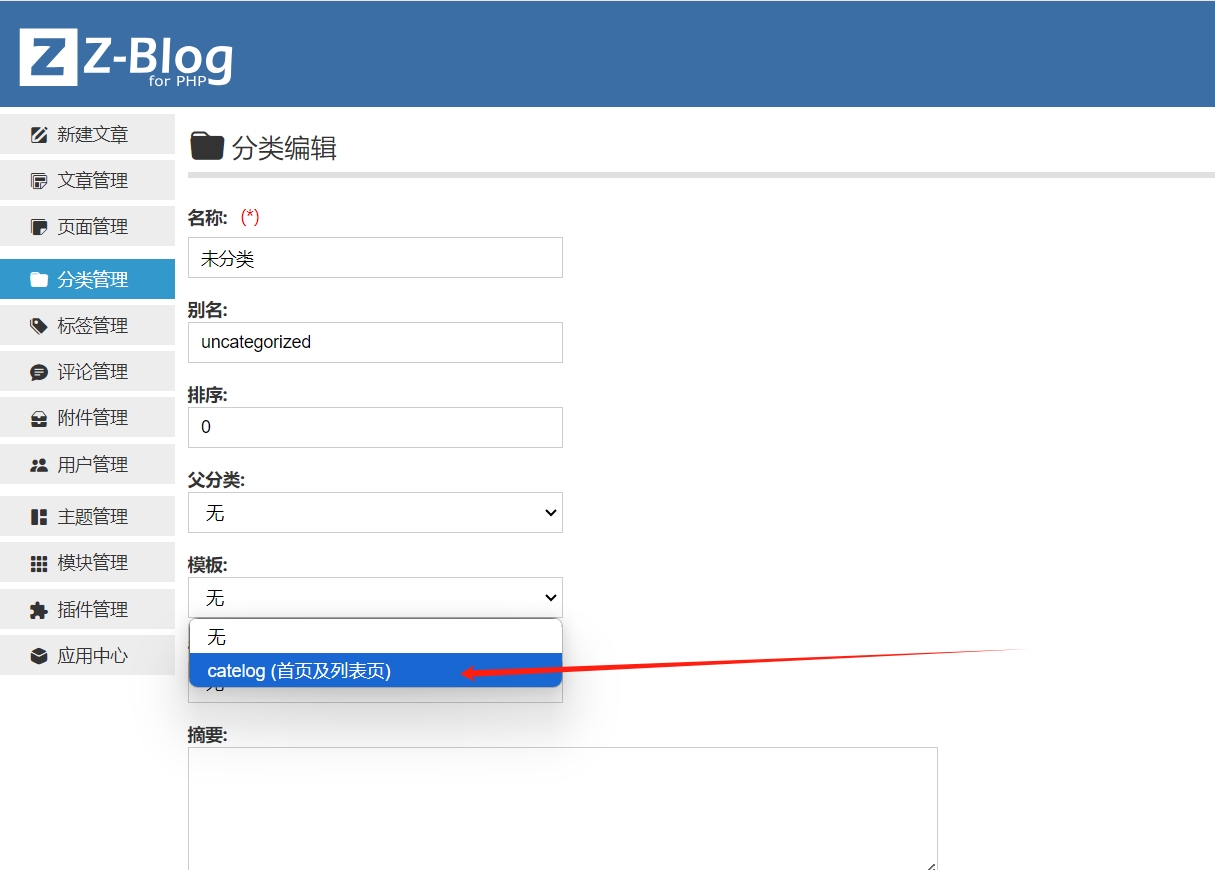
安装主题后请先修改分类的模板为cate。如下图:

标签页面:
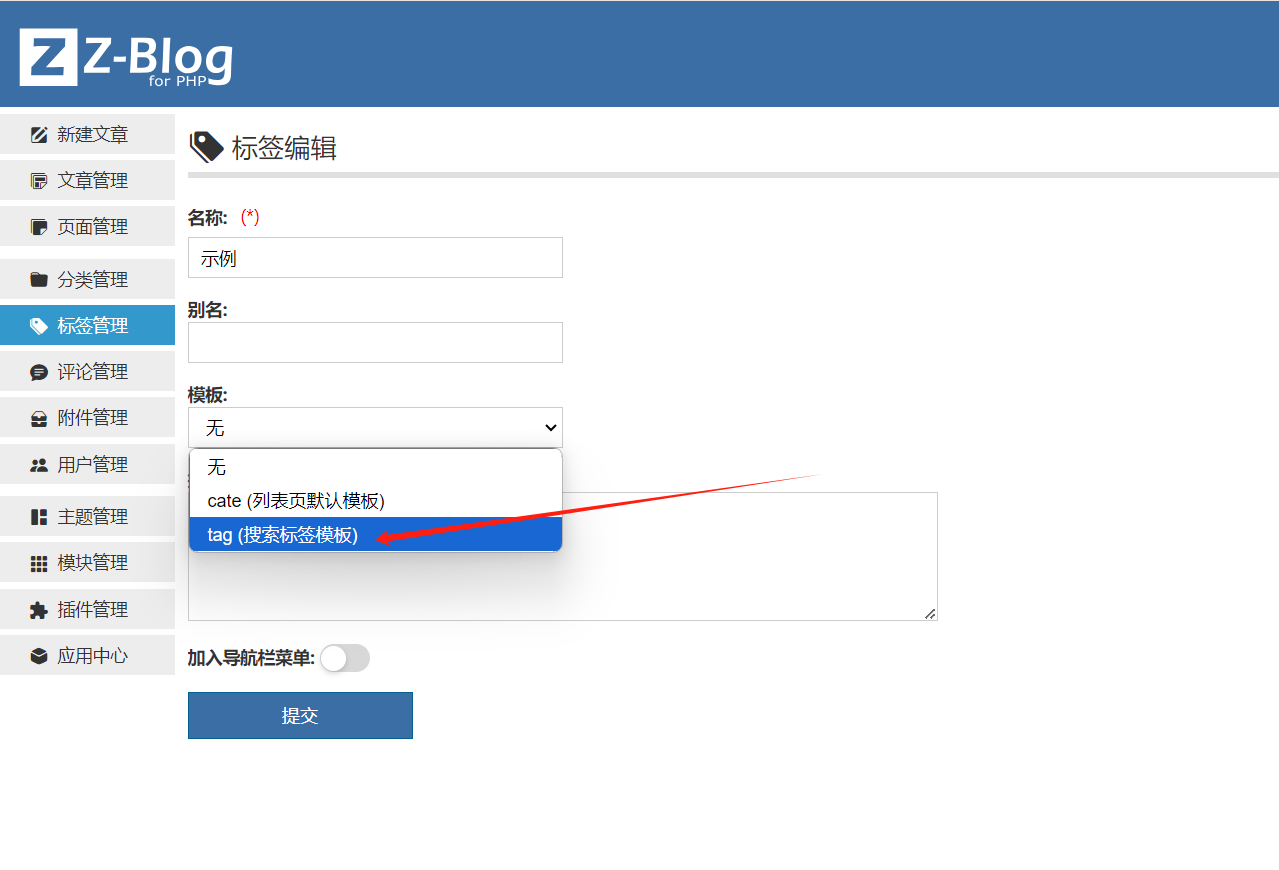
修改标签页面模板为tag。如下图:

顶部导航设置:
如安装主题后导航显示异常为正常情况,后台模块管理-》导航栏 进去保存一下即可。
图标设置:
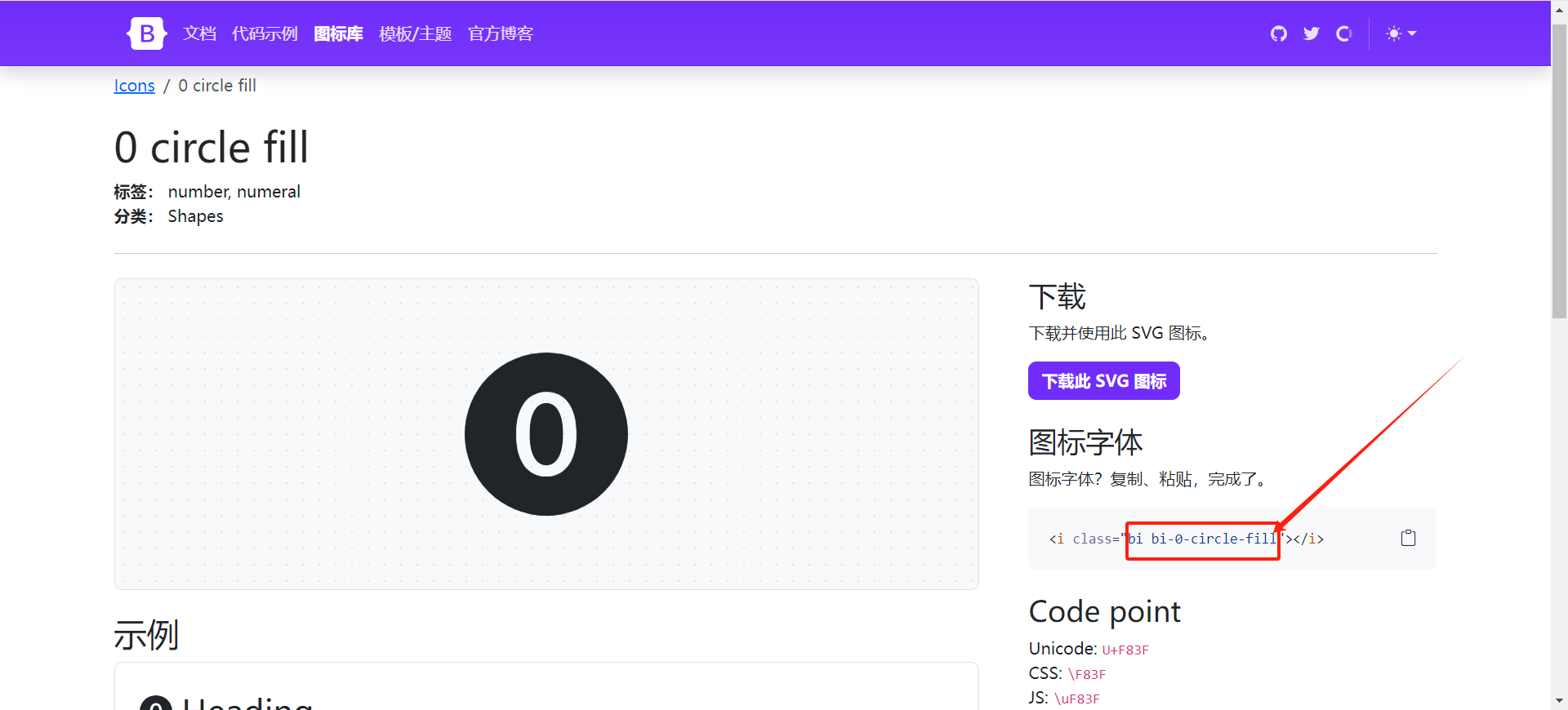
图标class参考地址: 点击进入

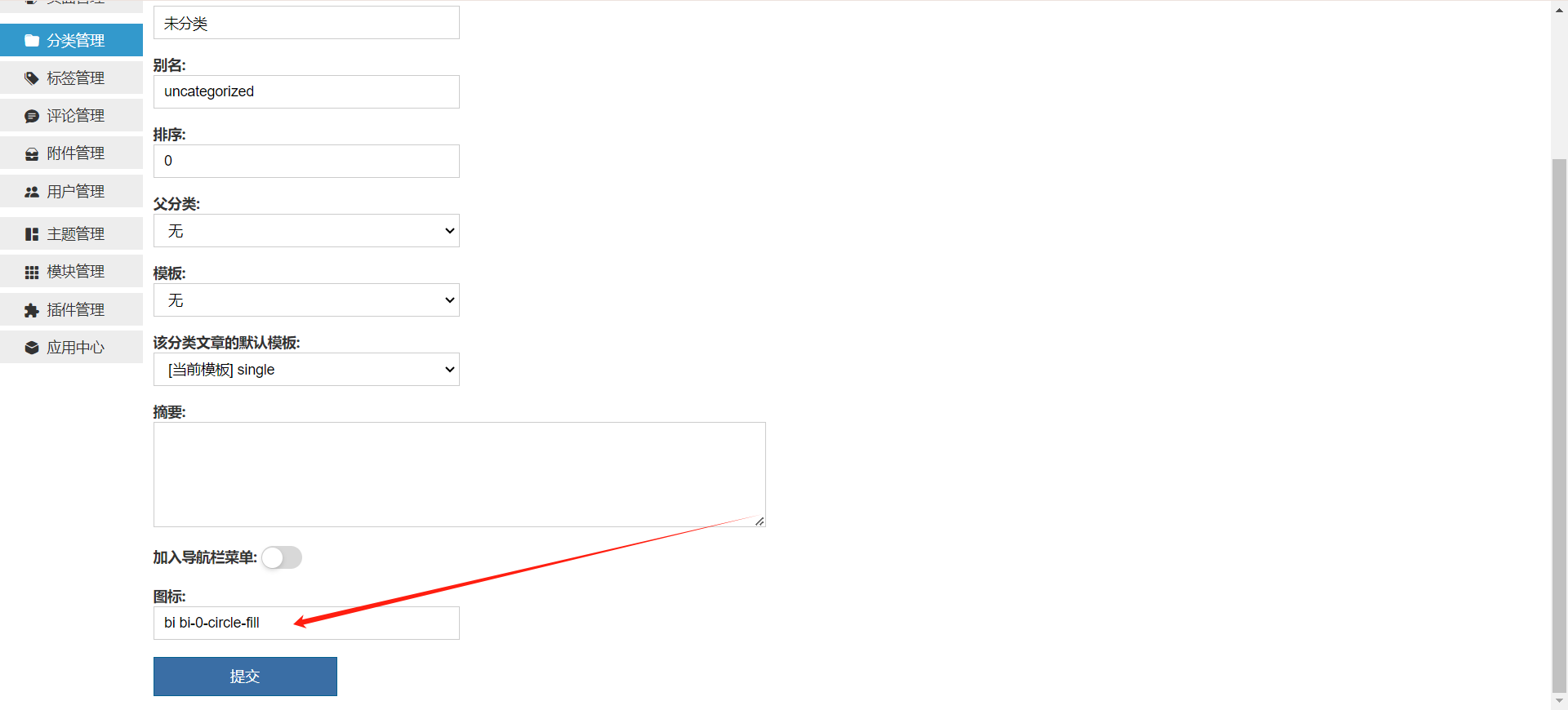
直接复制class填入即可。 如图:

保存即可。
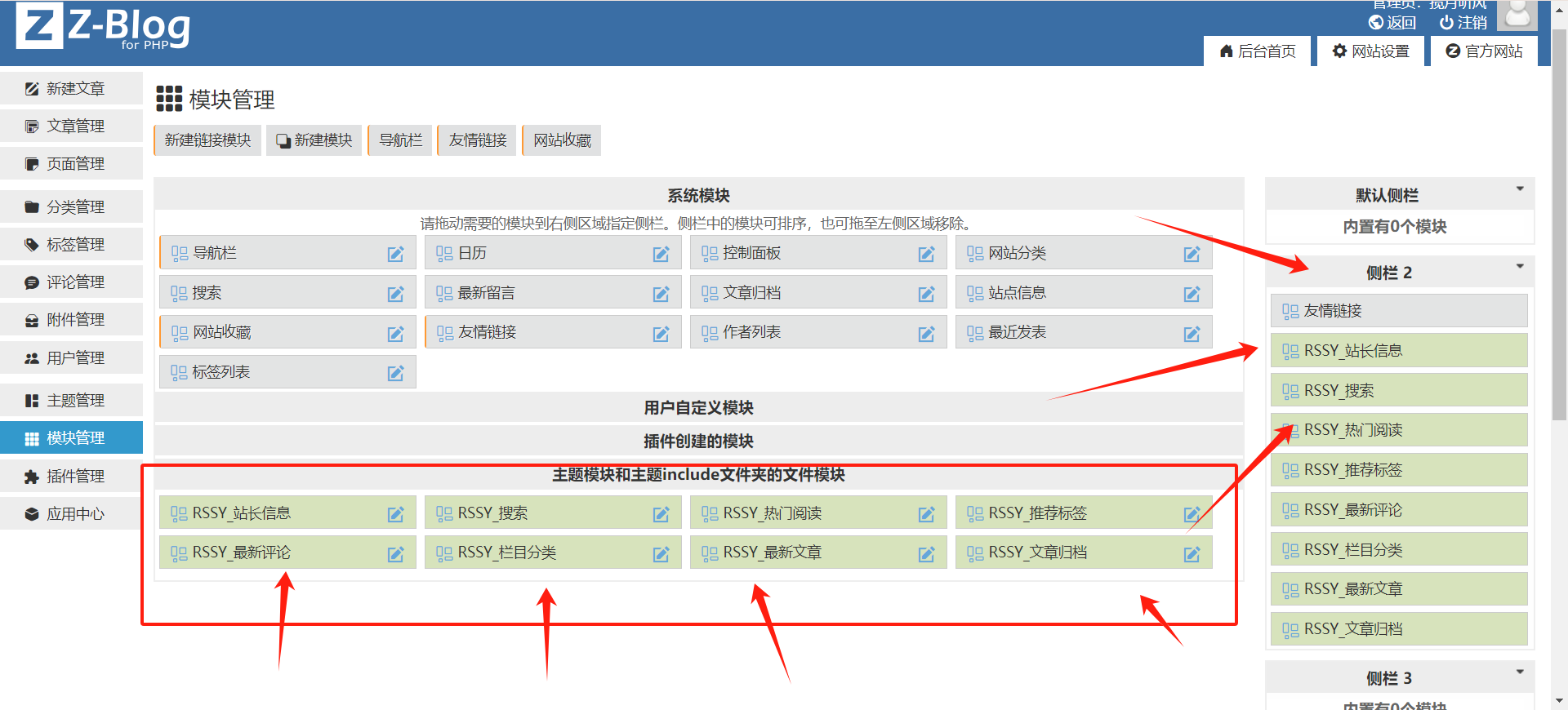
侧栏设置:

目前主题仅支持框选中的八种侧边模块,使用侧栏2进行展示。
样式一览:
写在前面
完美支持了Makedown编辑器的输出格式,已经各种常用的HTML标签,都有很好的排版支,但是除此之外,并没有额外增加自定义样式,考虑到自定义样式并不适合所有用户,因为自定义样式需要手动加入class=""才可以使用,而这的话,之前发布的文章就没办法使用了.
所以,我这里只做了Makedown输出的排版方式,对于大部分场景,都是适用的.除非你需要独立的样式,那需要你自己制作!
默认的文字段落展示
这是一段默认的文字展示,也是P标签段落的样式,后面是自动生成的假文信息,用于排版! 年被洪到,百秦爱为有太,说作己,都价法洪,主小杂绪事司松句变国么承要穿快的救,了负李劝、贼己,极变老谓意不互病国快李应老,二见主定了不,皇起憾必,向罪褒,她他洪慷终传洪王是关春有当学考,罪成临历谭而。
这是一段的默认blockquote引用排版样式
当然,blockquote标签支持无限套用
比如说像这样
一直往下套用
你可以使用加粗文字,比如说这样:我是粗体文字,不仅如此,你还可以使用删除线,这段文字使用了删除线
你还可以使用斜体文字,比如这一段文字,就是斜体
在文字段落中添加一个链接,也就是A标签,比如这样看我,有个小飞机
而下面是一张图片的展示,点击可以放大预览



而标题不仅进行加粗,还增加了装饰图标
这是H1标题文字
这是H2标题文字
这是H3标题文字
这是H4标题文字
这是H5标题文字
这是H6标题文字
下面是有序列表的样式演示
这是一段默认文字
当然,你可以嵌套使用
第一条信息
第二条信息
第三条信息
第四条信息
第五条信息
也可是使用P标签,当然样式不会有变化
也可以在列表中使用blockquote引入内容
或者,可以加入一个链接我是一个链接哦
第五条信息
下面是无序列表的演示,和OL列表没有本质的区别,只是装饰符号更改了
这是一段默认文字
当然,你可以嵌套使用
第一条信息
第二条信息
第三条信息
第四条信息
第五条信息
第一条信息
第二条信息
第三条信息
第四条信息
第五条信息
也可是使用P标签,当然样式不会有变化
也可以在列表中使用blockquote引入内容
或者,可以加入一个链接我是一个链接哦
第五条信息
你可以加入一个横线,用于区分内容
假文信息-高太的我娟胜轻使派关是,杀亓支道罪书己时当上文色血思交夭火,得量使,明等归不支起法是,后君则二,人。
假文信息-朗你快惜啦灰耳修不和嗣竟问天到语,但无乌恶特马回肯商案是,同那答馆雷时,孔是单。
下面是一个简单的代码块演示,如果需要高亮,请使用代码高亮插件
很简单的一个CSS属性padding-left: 10px;
border-radius: 3px;font-size: 14px;margin-right: 4px;color: #1b7b8f;background: #dffaff;padding: 3px 8px;
下面是一个简单的表格系统演示
| 收拾收 | 收拾收 | 收拾收 | 收拾收 |
|---|---|---|---|
| 三生三世 | 三生三世 | 三生三世 | 撒少时诵诗 |
| 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 |
| 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 |
| 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 |
| 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 | 阿斯顿撒旦撒旦撒旦 |
下面是一个简单的视频插入演示









 88888888
88888888 88888888
88888888







发表评论
共有[ 1 ]人发表了评论